目录
- 一、
- 二、
- 三、
-
一、安装依赖
本例中,使用render-content进行树节点内容的自定义,因此需要支持JSX语法。(见参考资料第3个)
在Git bash中运行一下指令cnpm install\babel-plugin-syntax-jsx\babel-plugin-transform-vue-jsx\babel-helper-vue-jsx-merge-props\babel-preset-es2015\--save-dev
二、常用属性、事件
| Attributes(属性名) | 描述 | type(类型) | default(默认值) |
| node-key | 每个树节点用来作为唯一标识的属性, 整棵树应该是唯一的 | string | 无 |
| default-expanded-keys | 默认展开的节点的key的数组 | array | 无 |
| auto-expand-parent | 展开子节点的时候是否自动展开父节点 | boolean | true |
| props | 配置选项 | object | 无 |
| render-content | 树节点的内容区的渲染Function | Function(h,{node,data,store}) | 无 |
| highlight-current | 是否高亮当前选中节点 | boolean | false |
| expand-on-click-node | 是否在点击节点的时候展开或者收缩节点, 默认值为 true,如果为 false 则只有点箭头图标的时候才会展开或者收缩节点。 | boolean | true |
| lazy | 是否懒加载子节点,需与 load 方法结合使用 | boolean | false |
| load | 加载子树数据的方法,仅当 lazy 属性为true 时生效 | function(node, resolve) | 无 |
| 事件名称 | 描述 | 回调参数 |
| node-click | 节点被点击时的回调
| 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点对应的 Node、节点组件本身。 |
三、demo应用:
3.1 html代码
ps:
-
本例中点击节点箭头时才展开子级节点,执行loadChildData操作,选中节点(并非箭头)时才执行handleNodeClick操作
-
将tree的某些节点设置为默认展开时,需要设置 default-expanded-keys 和 node-key,两者缺一不可。其中node-key的值为节点数据中的一个字段名,该字段在整棵树中是唯一的。
例如:node-key="id",
其中default-expanded-keys的值为数组,其值为展开项的id。比如::default-expanded-keys="[2, 3]"
-
lazy 需要和load结合使用,本例中采用懒加载,动态加载节点数据的方法加载数据
-
会调2次接口,第一次接口为第一级数据,第二次为第一级的child数据,此结果于
:default-expanded-keys="[0]" ,
lazy
:load="loadChildData"这是三个属性有关
3.2应用中用到的属性用法
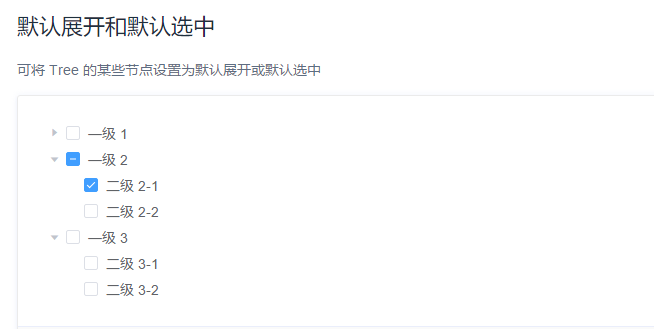
3.2.1 :default-expanded-keys(默认展开项)
default-expanded-keys(默认展开的节点)效果图

3.2.2 :props="defaultProps" 用法
:props="defaultProps" defaultProps: { children: 'children', label: 'title', }, 3.2.3通过render-content方法定义树节点内容(js代码)
renderContent(h, { node, data, store }) { let icon; let platForm; let isShow = false; if(platForm == 0){ icon = ( 3.2.4 :load="loadChildData" (load 加载子树数据的方法,仅仅当lazy属性为true时生效)(js代码)
loadChildData(node, resolve) { ......接口调用 resolve(接口数据);//内容更新
//第一级为选中并执行node-click操作
if (node && node.level == 0){
this.levelTwoDatas = node.childNodes[0];
this.$nextTick(function () {//
let obj= document.getElementsByClassName('el-tree-node__content')[0];
obj.click();
})
}
},
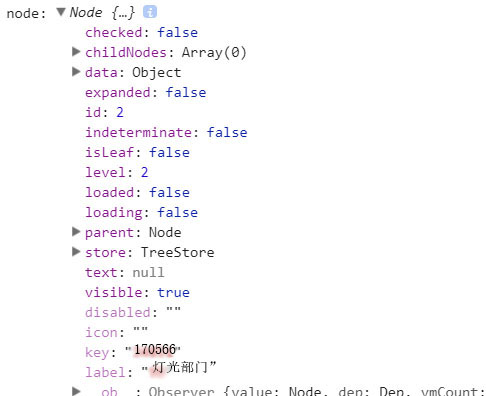
node:

3.2.5 @node-click="handleNodeClick"
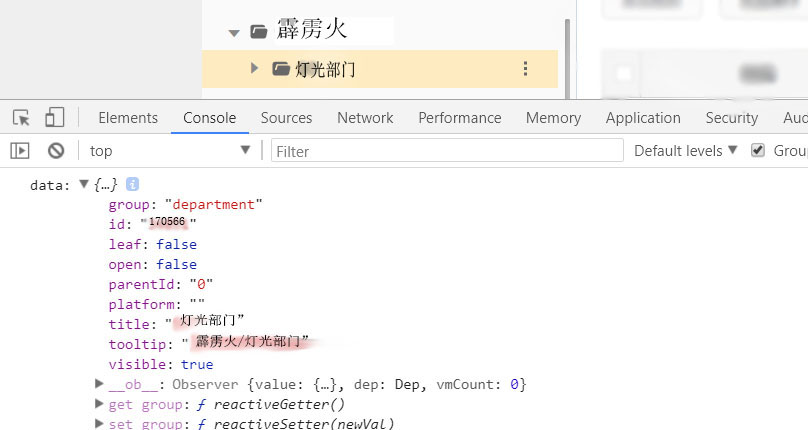
handleNodeClick(data, node, vuecomponent) { console.log('data:', data,'\n' ,'node:', node, '\n', 'vuecomponent',vuecomponent);} data:(当前选中节点的数据)

node: (node当前节点的信息,含当前节点的数据data(和上图一致),父节点的信息parent)

3.2.6更新二级数据
this.$set(this.levelTwoDatas, 'children', []);this.levelTwoDatas.data.children = 接口数据;
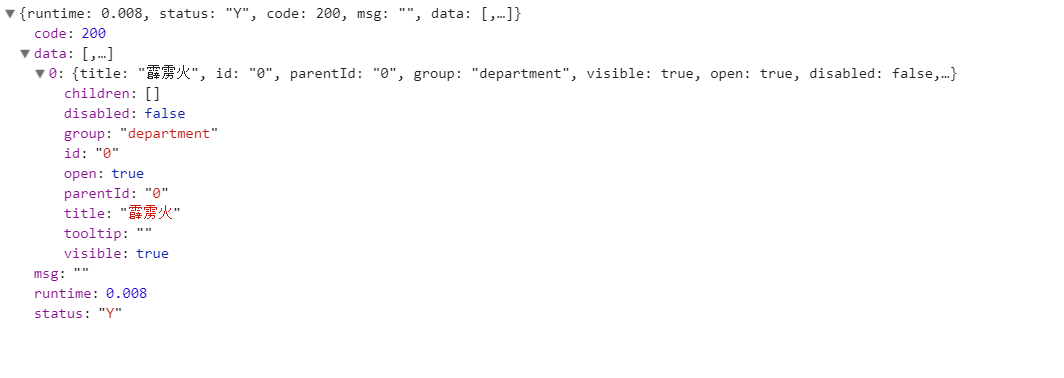
3.2.7接口情况
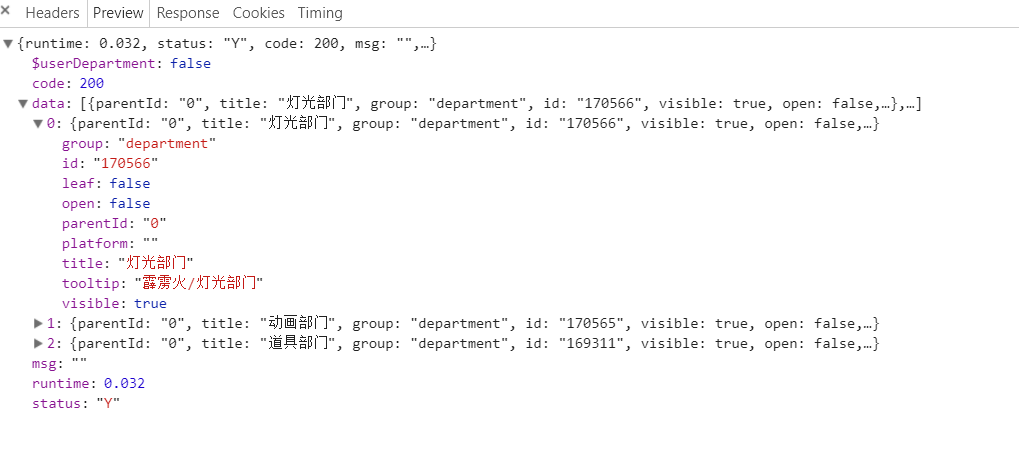
第一次调接口的数据:

第2次调接口,树节点数据(根据父节点的id,获取子节点数据)

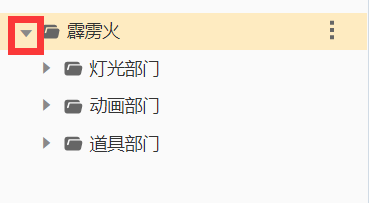
3.2.8页面效果图:

相关资料: